لینکها داخلی یا anchor text ها ٬ لینکهایی هستند که به صفحات دیگر ار همان دامین اشاره دارند. در شرایط عمومی ، یک لینک داخلی به یک صفحه دیگر در همان وبسایت اشاره دارد. لینک سازی داخلی از مهم ترین بخش های بهینه سازی سایت برای موتورهای جستجو است و باید حتما در سایت ها به درستی رعایت شود. در صورت رعایت صحیح لینک سازی داخلی ٬ موتورهای جستجو می توانند به همه صفحات سایت شما دسترسی داشته باشند. در واقع موتورهای جستجو فقط به صفحاتی می توانند دسترسی پیدا کنند که به آنها لینک شده باشد. شما ممکن است هزاران صفحه در سایت خود داشته باشید ٬ ولی در هیچ کجای سایت به آنها لینک نداده باشید. بنابراین آن صفحات در سایت شما پیدا نمی شوند و در نتایج جستجو هم دیده نخواهند شد.
مثال :
Keyword Text
فرمت مطلوب
از کلمات کلیدی توصیفی در anchor text استفاده کنید که بیانگر موضوع یا کلمات کلیدی باشند که در صفحه مقصد ارایه می شود.
لینک داخلی چیست؟
یک لینک داخلی ٬ لینکی است که از یک صفحه از یک دامین ٬ به صفحه دیگر در همان دامین اشاره می کند. این لینک ها معمولا در سیستم navigation اصلی سایت استفاده می شوند.
این نوع لینک ها به 3 دلیل زیر مورد استفاده قرار می گیرند :
- این لینک ها به کاربران اجازه پیمایش بین صفحات سایت را می دهند.
- آنها به ایجاد سلسله مراتب اطلاعات برای وب سایت داده شده کمک می کنند.
- آنها در محدوده وب سایت ٬ لینک ها را گسترش می دهند.
بهترین راه برای بالارفتن در موتورهای جستجو
لینک های داخلی بهترین وسیله برای ایجاد معماری سایت و گسترش لینک هستند (URL ها نیز ضروری هستند). به همین دلیل ، این بخش در مورد ساخت معماری یک سایت سازگار با موتورهای جستجو توسط لینک های داخلی است.
در یک صفحه به تنهایی ، موتورهای جستجو نیاز به مشاهده محتوا دارند تا فهرست صفحات خود را در شاخص های مبتنی بر کلید واژه های عظیم خود قرار دهند. آنها همچنین نیاز به دسترسی به یک ساختار لینک قابل قبول دارند – ساختارهایی که به منظور یافتن همه صفحات در یک وبسایت اجازه می دهد تا روباتهای گوگل مسیرهای یک وبسایت را مرور کنند. (برای اینکه ببینید که ساختار پیوند سایت شما چگونه است ، سایت خود را از طریق Open Site Explorer اجرا کنید.)

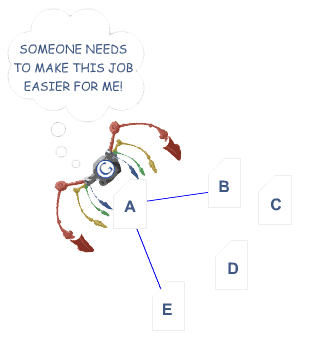
در مثال بالا ، روباتهای جستجوگر گوگل به صفحه "A" رسیده اند و لینکهای داخلی به صفحات "B" و "E" را می بینند. هرچند صفحات مهم C و D هم ممکن است در سایت باشد ، روبات هیچ راهی برای رسیدن به آنها ندارد – یا حتی نمیداند که آنها وجود دارند – چرا که هیچ لینک مستقیمی ، قابل جداسازی به این صفحات اشاره نمی کند. تا جایی که به گوگل مربوط میشود این صفحات اساسا وجود ندارند – محتوای عالی ، هدفمند سازی ، کلمات کلیدی خوب و بازاریابی هوشمند ، در صورتی که روباتها نمی توانند در وهله اول به این صفحات برسند ، هیچ تغییری ایجاد نمی کنند.
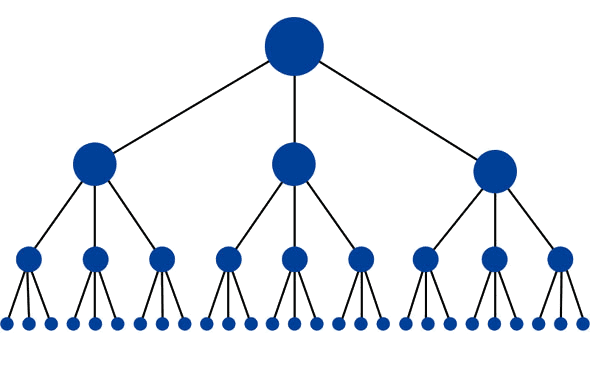
ساختار بهینه برای یک وب سایت شبیه به یک هرم می باشد. جایی که بالاترین نقطه در بالا ، صفحه اصلی وبسایت است :

این ساختار دارای حداقل تعداد لینک هایی است که بین صفحه اصلی و هر صفحه داده شده امکان پذیر است. این موضوع از ین جهت مفید است که اجازه می دهد تا قدرت رتبه بندی در موتورهای جستجو در کل سایت جریان یابد ، بنابراین پتانسیل رتبه بندی را برای هر صفحه افزایش می دهد. این ساختار در بسیاری از وب سایت های با عملکرد بالا (مانند Amazon.com) که در قالب سیستم های شاخه و زیر شاخه ای هستند رایج است.
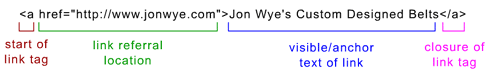
اما این روش چگونه انجام می شود؟ بهترین راه برای انجام این کار با لینک های داخلی و ساختارهای URL مجزا است. به عنوان مثال ، به طور داخلی به یک صفحه در http://www.example.com/mammals… با anchor text "گربه" لینک دارند. در زیر فرمت یک لینک داخلی که به درستی فرمت شده است آمده است. تصور کنید این لینک در دامنه jonwye.com است.

در تصویر بالا ، تگ "a" نشانگر شروع لینک است. تگ های لینک می توانند شامل تصاویر ، متن یا چیزهای دیگر باشد که همه آنها قابلیت کلیک روی صفحه را فراهم می کند و کاربران میتوانند به صفحه دیگری حرکت کنند.
در واقع هایپرلینک ها مفهوم اصلی اینترنت هستند. محل ارجاع لینک به مرورگر و موتورهای جستجو میگوید که لینک به کجا اشاره می کند . در این مثال ، به آدرس http://www.jonwye.com ارجاع شده است.
به بخش قابل دیدن لینک برای بازدید کنندگان در دنیای موتورهای جستجو "anchor text" میگویند. anchor text به توصیف صفحه ای که به آن لینک شده میپردازد. در این مثال ، صفحه نشان داده شده در مورد کمربندهای سفارشی ساخته شده توسط یک مرد به نام جان وای است و متن لنگر لینک هم "کمربند سفارشی طراحی جان وای" است. تگ لینک را میبندد ، بنابراین المان های دیگر در صفحه لینک مربوط به آنها را نخواهند داشت.
این پایه ترین فرم یک لینک و برای موتورهای جستجو بسیار قابل فهم است. روبات موتور جستجو می داند که باید این لینک را به نمودار لینک موتور وب اضافه کند ، از آن برای محاسبه متغیرهای مستقل پرس و جو (مانند MihanService) استفاده کند و آن را برای محتویات صفحات مرجع فهرست می کند.
در زیر برخی از دلایل معمول که ممکن است صفحاتی قابل دسترسی نباشند و بنابراین ممکن است ایندکس نشوند آمده است :
لینک های استفاده شده در تگ form
فرم ها می توانند شامل المان هایی به سادگی یک منو کشویی یا پیچیدگی یک نظرسنجی جامع باشند. در هر صورت ، روباتهای موتور جستجو تلاش نمی کنند فرم ها را شناسایی کنند و بنابراین هر گونه محتوا یا لینک هایی که از طریق یک فرم قابل دسترسی هستند ، برای موتورها نامرئی هستند.
لینک های قابل دسترس فقط از طریق جستجو داخلی
روباتها برای جستجو به منظور پیداکردن محتوا تلاش نخواهند کرد و بر این اساس تخمین زده می شود که میلیون ها صفحه در پشت دیوارهای درگاه های جستجوی داخلی کاملا غیرقابل دسترسی پنهان شده اند.
لینک ها در جاوا اسکریپت تجزیه نشده
لینکهای ساخته شده با استفاده از جاوا اسکریپت ممکن است بسته به نوع پیاده سازی آنها غیرقابل تغییر یا بی ارزش شده باشند. به همین دلیل توصیه می شود که لینکهای استاندارد HTML به جای پیوند های مبتنی بر جاوا اسکریپت در هر صفحه ای که ترافیک موتور جستجو مورد توجه است استفاده شود.
لینک در فلش ، جاوا یا سایر پلاگین ها
هر لینکی در داخل فلش ، اپلتهای جاوا و سایر پلاگینها معمولا برای موتورهای جستجو غیرقابل دسترسی است.
لینک ها اشاره کننده به صفحات مسدود شده توسط تگ های ربات های متا یا Robots.txt
تگ Meta Robots و فایل robots.txt هر دو به صاحب سایت اجازه می دهد تا دسترسی روباتهای گوگل به یک صفحه را محدود کند.
لینک ها در صفحات با صدها یا هزاران لینک
موتورهای جستجو هر یک قابلیت شناسایی تا 150 لینک در هر صفحه اصلی را دارند و معمولا بعد از آن جستجو برای یافتن لینک جدید را متوقف میکنند. این محدودیت تا حدودی انعطاف پذیر است و صفحات به ویژه مهم ممکن است از 200 یا حتی 250 لینک نیز داشته باشند ، اما در عمل معمولا ، بهترین کار محدود کردن تعداد لینک ها در هر صفحه مشخص به 150 تاست در غیر این صورت باید ریسک از دست رفتن صفحات بیشتر از آن را پذیرفت.
لینکهای داخل frame ها یا iframe ها
از لحاظ فنی ، لینک ها در هر دو frame و iFrame قابل دسترسی هستند ، اما هر دو مسائل ساختاری برای موتورها را از لحاظ سازماندهی و پیاده سازی ایجاد میکنند. فقط کاربران پیشرفته با درک فنی خوب از اینکه چگونه موتورهای جستجو به دنبال لینک دادن در فریم ها هستند ، باید از این المان ها در ترکیب با لینکهای داخلی استفاده کنند. با اجتناب از این مشکلات ، یک وب مستر میتواند پیوندهای HTML تمیز و پویا داشته باشد که به روبات اجازه دسترسی آسان به محتوای صفحات خود می دهد. ویژگیهای اضافی می توانند به لینکها اعمال شود ، اما موتورها تقریبا همه اینها را نادیده می گیرند ، به غیر از برچسب rel="nofollow"
آیا میخواهید یک نگاه سریع به نمایه سازی سایت خود داشته باشید؟ از یک ابزار مانند Moz Pro، Open Site Explorer یا Screaming Frog برای انجام کار روباتها برای سایت استفاده کنید. سپس ، تعداد صفحاتی که بیرون کشیده شدند را با تعداد صفحات لیست شده در هنگام جستجوی در گوگل به صورت site:search را مقایسه کنید.
rel="nofollow" می توانید به صورت زیر استفاده شود :
nofollow this link
در این مثال ، با اضافه کردن ویژگی rel = "nofollow" به تگ لینک ، وب مستر به موتورهای جستجو می گوید که نمی خواهند این لینک را به عنوان یک لینک طبیعی یا "تایید شده توسط سایت" تفسیر کنند. Nofollow به عنوان یک روش برای کمک به متوقف کردن نظر خودکار در وبلاگ ، Guest Book ( که اجازه ثبت نظر هرکس را به بازدیدکننده میدهد) و لینکهای اسپم استفاده میشود ، اما با گذشت زمان به شیوه ای برای فهماندن به موتورها برای کم کردن ارزش هر لینکی که به صورت عادی رد میشود تبدیل شده است. لینک های دارای برچسب با nofollow توسط هر یک از موتورها به صورت متفاوتی تفسیر می شوند.




