
تجارت الکترونیک در عصر تلفن همراه بخش اول
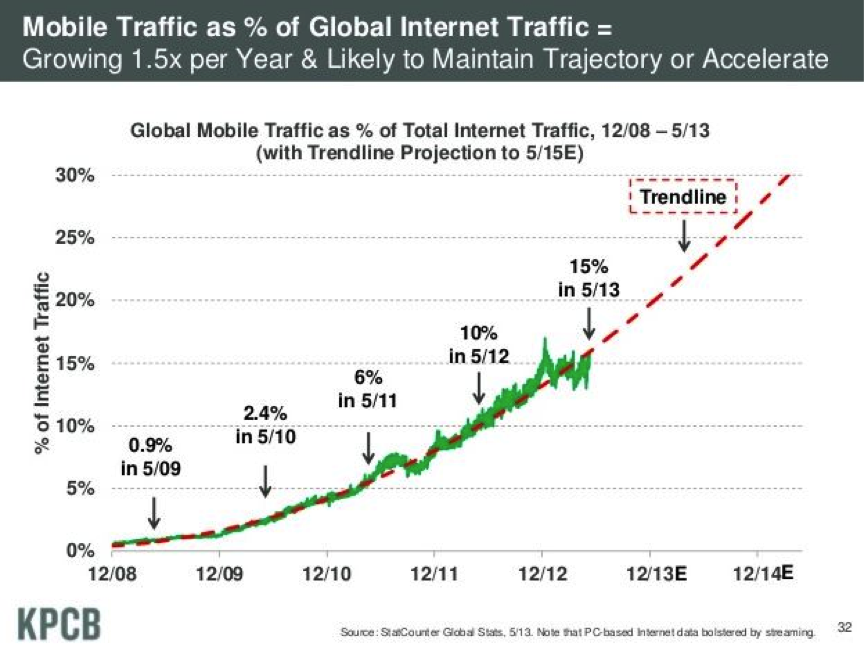
در بیشتر موارد ، توجه ما به طور خاص بر روی ایجاد یک وب سایت فروش آنلاین و جذب توجه به آن ، از طریق ترکیبی از روش های جستجو ، پرداخت و سایر روش های بازاریابی متمرکز شده است. اما نادیده گرفتن تلفن همراه در تمام این موارد ، تجارت اکنون و آینده شما را شکست میدهد. اکنون کاربران از دستگاههای تلفن همراه و تبلت برای وبگردی و خرید آنلاین استفاده می کنند - نه تنها به عنوان یک وسیله برای زمانی که نمی توانند به کامپیوتر خود دسترسی پیدا کنند ، بلکه به عنوان دستگاه اصلی خود.
همانطور که هر کسی که تا به حال سعی در انجام کارهای آنلاین را با تلفن همراه کرده است ، همه وبسایت ها به شکل منظم در قالب های تلفن همراه ارائه نمی شود و اگر وب سایت شما آماده نیست مشتریان شما سریعا به جای دیگری هدایت می شوند اگر می خواهید تعداد مشتریان دستگاه های تلفن همراه و تبلت ها را افزایش دهید ، باید به فکر بهینه سازی تجربه خرید آنها نیز باشید و طرح های پاسخگو و برنامه هایی را که با نیازهای مرورگر آنها منطبق است ، در نظر بگیرید.
تفاوت بین موبایل و دسکتاپ
موبایل دیگر یک وسیله اضافی در ایجاد ترافیک نیست. در حال حاضر یکی از مهمترین روشهای خرید آنلاین است و شما نمی توانید به طراحی فروشگاه اینترنتی در حال حاضرخود متکی باشید.
صفحه نمایش متفاوت به نظر می رسد ، مرورگرها متفاوت به نظر می رسند ، و کاربران با طراحی متفاوت وب در تلفن همراه و تبلت مواجهند. اکثرا این موضوع را با ارائه نسخه جداگانه ای از وب سایت خود برای تلفن همراه و تبلت ، بهینه سازی می کنند.
در هنگام ارائه وب سایت خود به تلفن همراه چند نکته وجود دارد.
• دکمه ها بزرگترشوند: دکمه ها و منو ها باید بزرگتر و گسترده تر گذاشته شوند. ضربه انگشت همواره دقت کمتری نسبت به کلیک ماوس دارد و شما نمی خواهید مشتریان به طور تصادفی دکمه خرید را از دست دهند و پنجره های دیگر را در تلفن همراه خود باز کنند و از خرید منصرف شوند. فضای کافی در اطراف دکمه های خود قرار دهید و آنها را بزرگ و آسان برای فشار قرار دهید تا محدودیت توانایی مشتریان خود را برای خرید از سایت خود نداشته باشید.
• قسمت بالای صفحه جابجا شده است: قسمت "بالای بار" شما در تلفن همراه تغییر کرده است. برای اکثر اهداف ، این بدان معنی است که شما باید فضای بیشتری برای کار داشته باشید ، اما بسته به جهتگیری صفحه ، ممکن است با فضای کمتری کار کنید. اطمینان حاصل کنید که همه چیز را که می خواهید در بالای صفحه خود در صفحه اصلی خود قرار دهید مانند لیست صفحه بندی و صفحات محصول همچنان در هنگام مشاهده وب سایت خود در تلفن همراه باقی می مانند.
• جهت صفحه: مسئله جهت گیری صفحه ممکن است نیاز به برخی از تغییرات طراحی داشته باشد. شما می خواهید صفحه خود را به خوبی در جهت افقی و همچنین جهت عمودی ارائه کنید ، به طوری که مشتریان هنوز هم بتوانند محصولات فروشگاه آنلاین شما را بدون در نظر گرفتن ابعاد و جهت دستگاه مورد استفاده خود خریداری کنند.

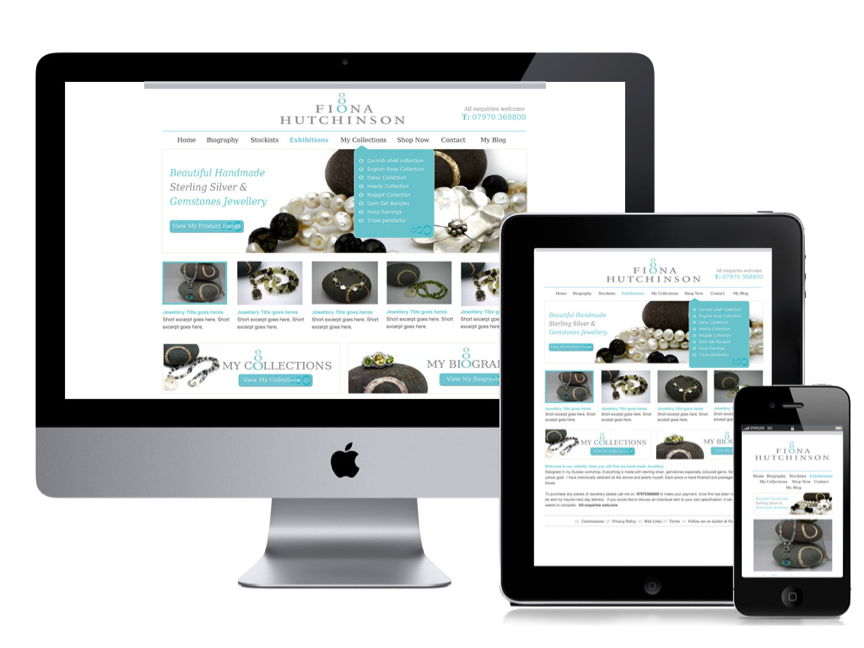
طراحی پاسخگو در تلفن همراه
پاسخگویی یک عنصر کلیدی طراحی است و هنگامی که شما فروشگاه اینترنتی خود را راه میندازید ، باید به دنبال دیزاین یا طراحان پاسخگو باشید. وبسایتهای پاسخگو متناسب با ابعاد مختلف دستگاههای مختلفی که ممکن است برای دسترسی به سایت شما استفاده شوند ، تنظیم میشوند. این باعث می شود صفحات شما نیازمند تغییر اندازه دستی نباشند و حتی بدان معنی است که شما می توانید یک نسخه از وب سایت خود را به کاربران در بسیاری از دستگاه ها ارائه دهید.
پاسخگویی به این معنی است که شما مجبور نیستید نسخه های مختلف وب سایت خود را برای اندکی از تلفن های هوشمند و تبلت های متفاوت که مشتریان شما احتمالا برای دسترسی به وب سایت شما استفاده می کنند ، ایجاد کنید. با این حال ، اگر شما این کاربران را نادیده بگیرید ، درصد زیادی از ترافیک و فروش نهایی را از بین می برید.
تم یا طرح پاسخگو از ابتدا شما را در موقعیت قوی تر قرار می دهد وقتی که به مدیریت ترافیک تلفن همراه می پردازد و به این معنی است که شما نیازی به انتخاب چندین ورژن مختلف وب سایت خود ندارید تا اطمینان حاصل شود که همه زیرساخت ها پوشش داده شده اند.
طراحی پاسخگو در مقابل طراحی تطبیقی
طراحی پاسخگو استاندارد است و کسانی که در کار طراحی هستند تمایل دارند که یک طراحی پاسخگو را ترجیح میدهند زیرا این امر سبب مشکلات کمتری در فرایندهای ترافیک مختلف می شود. طراحی پاسخگو همانطور که در دسکتاپ است ، در تلفن همراه هم خوب است و مهم نیست که از چه دستگاهی در نهایت برای دیدن سایت شما استفاده میشود. طراحی پاسخگو به شما اجازه می دهد بدون از دست دادن درصدی از ترافیک خود ، محتوا را در قلب سایت خود قرار دهید.

کدام راه حل برای وب سایت شما بهتر است؟
طراحی تطبیقی بهترین گزینه بعدی است جایی که طراحی پاسخگو امکان پذیر نیست. این ممکن است جایی باشد که شما در حال حاضر وب سایت غیر پاسخگویی دارید و طراحی مجدد نمیخواهید. طراحی تطبیقی ، طراحی فعلی وب شما را با دستگاه های مختلف ، به جای پاسخ سخت افزاری به ساختار آنها ، سازگار می کند. این می تواند برای نصب خیلی سنگین تر باشد ، به این معنی که شما برای طرح های مختلف و دستگاه ها نیاز به طراحی های مختلف دارید. با این حال ، اغلب ساده تر از تلاش برای طراحی پاسخگو و شروع دوباره دیزاین وبسایت است.
در عوض ، شما می توانید تجربه بسیار بهتر و سبکتری برای کسانی که محتوای وب شما را در تبلت و دستگاه های تلفن همراه می بینند داشته باشید. درهر کدام از فرمت هایی که انتخاب می کنید ، یک موضوع ثابت است ، آن که اکنون بی توجهی به ترافیک تلفن همراه ، اشتباه محض و در آینده به نوعی خودکشی تجاری تبدیل می شود.






